Introduction
There are more and more Javascript chart and graph plotting solutions
are being released and available for free online. I work on a
complicated graph for a website before, we used highchart as the
solution, during that time, there isn't a lot of plugins to choose from,
but now, we can easily find many very capable charting libraries.
Personally, the rise of this kind of plugins are due to:
- Flash used to be the best solution, but everyone is moving on from there.
- Modern browsers and powerful computing make it possible to render live data easily.
- Maturity of different technologies in drawing vector: VML, SVG and Canvas.
Of course, you need to carefully choose one that fit your
requirements. As we mentioned before, they use various technologies, as a
result, some plugins support canvas only which require modern browsers,
and other combine multiple technologies altogether so it able to work
on different platforms and older browsers.
Anyway, in this posts, we have collected 13 Chart and Graph plotting
javascript plugins. A few are framework independent and most of them
support the basic such as bars, lines, pies and many of them supports
even more complicated one such as correlation plots, Venn diagrams,
heatmaps, newick trees, 2D-scatter plots, 2D-scatter bubble plots,
3D-scatter plots. Pretty sure you will able to find one that meet your
need in this list.
1.
Flotr2

The Flotr2
is a framework independent library for drawing HTML5 charts and graphs.
It is a branch of flotr which removes the Prototype dependency and
includes many improvements. It supports lines, bars, candles, pies and
bubbles charts. Older browsers such as IE6 are support and as well as
mobile platform.
2.
Rickshaw
The Rickshaw
is a JavaScript toolkit for creating interactive time series graphs. It
relies on D3 visualization library and some extensions require jQuery
and jQuery UI.
3.
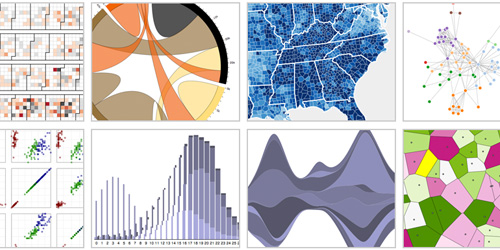
D3 (Data-Driven Documents)

A
famous and efficient visualization library that surprising used by some
of the chart plugin in this post. D3 allows you to bind arbitrary data
to a Document Object Model (DOM), and then apply data-driven
transformations to the document. As a trivial example, you can use D3 to
generate a basic HTML table from an array of numbers. Or, use the same
data to create an interactive SVG bar chart with smooth transitions and
interaction.
4.
Awesome Chart JS
The AwesomeChartJS
is a simple Javascript library that can be used to create charts based
on the HTML 5 canvas element. The main goal during development was to
pick sane defaults in order to let the user create simple charts quickly
with just a couple of lines of code.
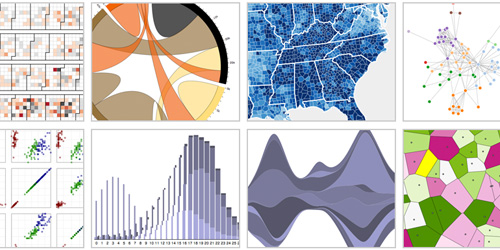
5.
canvasXpress
The CanvasXpress
is a javascript library based on the tag implemented in HTML5. I
developed this library as the core visualization component for our BMS
systems biology platform. It supports crazy amount of highly complicated
charts and graphs.
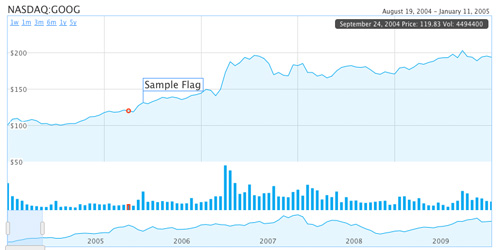
6.
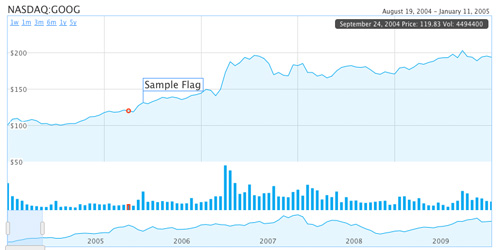
Humble Finance

The HumbleFinance
is an HTML5 data visualization tool written as a demonstration of
interactive graphing in HTML5. It is similar to the Flash tool on
http://finance.google.com/. The tool itself is written entirely in
JavaScript, using the Prototype and Flotr libraries. It can be used to
display any two 2-D data sets of real numerical data which share an
axis.
7.
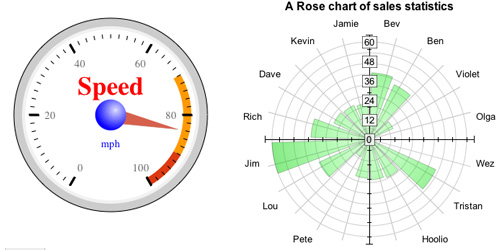
RGraph
The RGraph
is a HTML5 Javascript charts library that supports over 20 different
types of charts. Using the new HTML5 canvas tag, RGraph creates these
Javascript charts in the web browser, meaning quicker pages and less web
server load. Using RGraph is an easy way of speeding up your website.
8.
dygraphs
The dygraphs
is an open source JavaScript library that produces produces
interactive, zoomable charts of time series. It is designed to display
dense data sets and enable users to explore and interpret them. This is a
lightweight solution and works in Internet explorer too.
9.
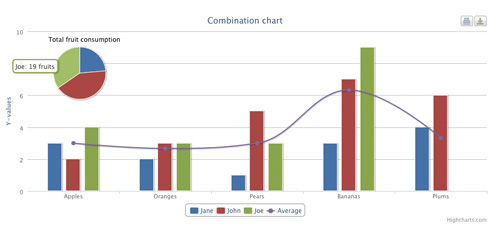
HighChart
The Highcharts
is a charting library written in pure JavaScript, offering intuitive,
interactive charts to your web site or web application. Highcharts
currently supports line, spline, area, areaspline, column, bar, pie and
scatter chart types. A famous chart/graph solution used by many
well-known organization such as IBM, NASA, Siemens, HP etc.
10.
gRaphael
The gRaphaël’s
goal is to help you create stunning charts on your website. It is based
on Raphaël graphics library. Check out the demos to see static and
interactive charts in action. gRaphaël currently supports Firefox 3.0+,
Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
11.
jqPlot
The jqPlot
is a plotting and charting plugin for the jQuery Javascript framework.
jqPlot produces beautiful line, bar and pie charts with many features.
12.
JS Charts
The JS
Charts is a JavaScript based chart generator that requires little or no
coding. With JS Charts drawing charts is a simple and easy task, since
you only have to use client-side scripting (i.e. performed by your web
browser). No additional plugins or server modules are required. Just
include our scripts, prepare chart data in XML, JSON or JavaScript Array
and your chart is ready!
13.
JSXGraph
The JSXGraph
is a cross-browser library for interactive geometry, function plotting,
charting, and data visualization in a web browser. It is implemented
completely in JavaScript, does not rely on any other library, and uses
SVG, VML, or canvas. JSXGraph is easy to embed and has a small
footprint: less than 100 KByte if embedded in a web page. No plug-ins
are required! Special care has been taken to optimize the performance.